Want to change languages?
Relevo Por La Vida | Caso de estudio de UX/UI
Relevo Por La Vida | Caso de estudio de UX/UI
Relevo Por La Vida | Caso de estudio de UX/UI
UX/UI
UX/UI
UX/UI
Relevo por la Vida: Mejorando la Participación Digital a través del Diseño Centrado en el Usuario
Introducción al Relevo por la Vida
Relevo por la Vida es un evento significativo de recaudación de fondos organizado por la Fundación FANLYC en Panamá, con el objetivo de apoyar a niños y adolescentes que luchan contra el cáncer. Este evento involucra una carrera de relevos simbólica, donde los fondos recaudados son cruciales para tratamientos y apoyo médico. Su doble enfoque en la recaudación de fondos y la concienciación sobre el cáncer, destacando especialmente la importancia del ejercicio, lo convierte en una iniciativa noble e impactante.
El Desafío con la Participación Digital
A pesar de sus objetivos loables, Relevo por la Vida enfrenta desafíos notables en su esfera digital, particularmente con su aplicación exclusiva para Android. Los problemas principales son la usabilidad y el alcance, ya que la plataforma de registro presenta obstáculos significativos. Estos incluyen un proceso de registro complejo y una falta general de conciencia sobre la aplicación, lo que lleva a una adopción limitada.
Objetivo: Redefinir la Experiencia Digital
El objetivo es diseñar una aplicación a medida para Relevo por la Vida que trascienda la mera optimización de la participación. Busca integrar funcionalidades estratégicas que no solo mejoren la experiencia del usuario sino que también amplíen el alcance del evento a nuevos participantes en todo el país, aprovechando los principios del pensamiento de diseño.
Implementación del Design Thinking
Definición del Problema e Investigación: Se realizó un análisis competitivo exhaustivo y una investigación de tendencias para comprender el panorama. Esto ayudó a identificar las personas de usuario y a desarrollar un punto de vista (POV) que guió el proceso de diseño.
Ideación y Prototipado: Utilizando un guion gráfico, mapeamos el viaje del usuario. Esto llevó a la creación de un MVP (Producto Mínimo Viable) y planes para actualizaciones futuras. Se utilizó una matriz de similitud y un dendrograma para organizar ideas y características, mientras que un gráfico de arquitectura de información delineó el diseño estructural.
Flujo e Interacción: Desarrollar flujos de tareas detallados y diagramas de flujo fue crucial para asegurar una interacción sin problemas del usuario y una progresión lógica a través de la aplicación.
Diseño y Pruebas de Usuario: El proceso de diseño involucró el desarrollo de wireframes de baja a media fidelidad, incorporando patrones de UI dentro de estos wireframes. Una parte crucial del proceso fue la evaluación heurística basada en los principios de Jakob Nielsen, asegurando la usabilidad de la aplicación.
Retroalimentación e Iteración: Se elaboró un guion para moderadores de UX para investigaciones y talleres con el fin de recopilar comentarios de los usuarios. Esta retroalimentación, junto con los resultados de las pruebas de sombra del usuario y métricas como el tiempo promedio por tarea, informaron mejoras iterativas.
Toques Finales: Se prestó atención a los aspectos estéticos, incluyendo el diseño de iconos y la creación de un Kit de UI para componentes y patrones.
La Solución: Una Aplicación Centrada en el Usuario
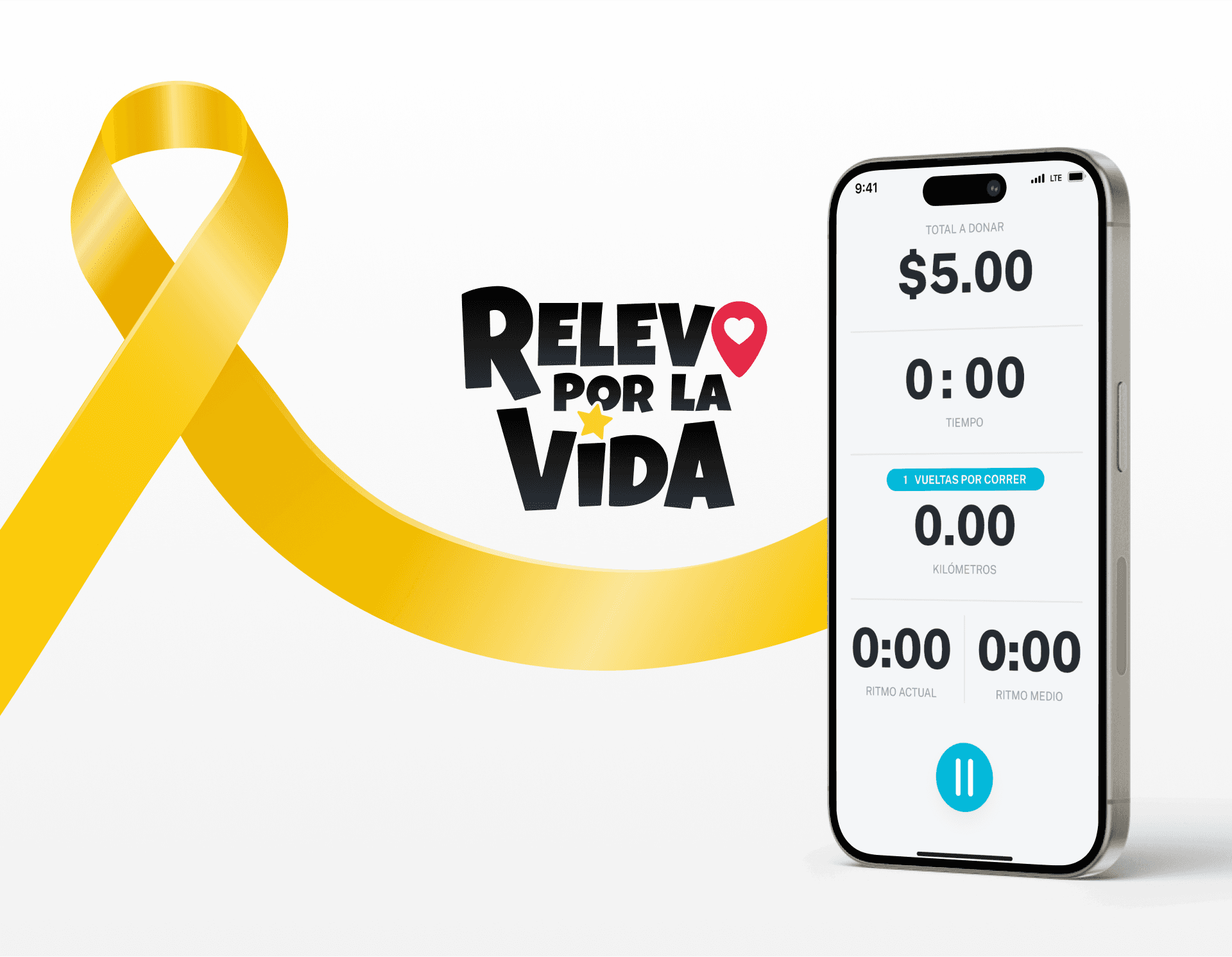
La solución propuesta es una aplicación centrada en el usuario diseñada para ampliar el alcance del evento y crear oportunidades adicionales de financiamiento. Se enfoca en una experiencia intuitiva y socialmente atractiva, incorporando logros, certificados digitales y stickers personalizados para redes sociales para mejorar la participación y el compromiso.
Esta aplicación no es solo una herramienta; es una puerta de entrada para aumentar la conciencia y el apoyo a una causa noble. Representa una mezcla de diseño empático y funcionalidad estratégica, con el objetivo de marcar una diferencia tangible en la vida de aquellos afectados por el cáncer y en la comunidad en su conjunto.
Relevo por la Vida: Mejorando la Participación Digital a través del Diseño Centrado en el Usuario
Introducción al Relevo por la Vida
Relevo por la Vida es un evento significativo de recaudación de fondos organizado por la Fundación FANLYC en Panamá, con el objetivo de apoyar a niños y adolescentes que luchan contra el cáncer. Este evento involucra una carrera de relevos simbólica, donde los fondos recaudados son cruciales para tratamientos y apoyo médico. Su doble enfoque en la recaudación de fondos y la concienciación sobre el cáncer, destacando especialmente la importancia del ejercicio, lo convierte en una iniciativa noble e impactante.
El Desafío con la Participación Digital
A pesar de sus objetivos loables, Relevo por la Vida enfrenta desafíos notables en su esfera digital, particularmente con su aplicación exclusiva para Android. Los problemas principales son la usabilidad y el alcance, ya que la plataforma de registro presenta obstáculos significativos. Estos incluyen un proceso de registro complejo y una falta general de conciencia sobre la aplicación, lo que lleva a una adopción limitada.
Objetivo: Redefinir la Experiencia Digital
El objetivo es diseñar una aplicación a medida para Relevo por la Vida que trascienda la mera optimización de la participación. Busca integrar funcionalidades estratégicas que no solo mejoren la experiencia del usuario sino que también amplíen el alcance del evento a nuevos participantes en todo el país, aprovechando los principios del pensamiento de diseño.
Implementación del Design Thinking
Definición del Problema e Investigación: Se realizó un análisis competitivo exhaustivo y una investigación de tendencias para comprender el panorama. Esto ayudó a identificar las personas de usuario y a desarrollar un punto de vista (POV) que guió el proceso de diseño.
Ideación y Prototipado: Utilizando un guion gráfico, mapeamos el viaje del usuario. Esto llevó a la creación de un MVP (Producto Mínimo Viable) y planes para actualizaciones futuras. Se utilizó una matriz de similitud y un dendrograma para organizar ideas y características, mientras que un gráfico de arquitectura de información delineó el diseño estructural.
Flujo e Interacción: Desarrollar flujos de tareas detallados y diagramas de flujo fue crucial para asegurar una interacción sin problemas del usuario y una progresión lógica a través de la aplicación.
Diseño y Pruebas de Usuario: El proceso de diseño involucró el desarrollo de wireframes de baja a media fidelidad, incorporando patrones de UI dentro de estos wireframes. Una parte crucial del proceso fue la evaluación heurística basada en los principios de Jakob Nielsen, asegurando la usabilidad de la aplicación.
Retroalimentación e Iteración: Se elaboró un guion para moderadores de UX para investigaciones y talleres con el fin de recopilar comentarios de los usuarios. Esta retroalimentación, junto con los resultados de las pruebas de sombra del usuario y métricas como el tiempo promedio por tarea, informaron mejoras iterativas.
Toques Finales: Se prestó atención a los aspectos estéticos, incluyendo el diseño de iconos y la creación de un Kit de UI para componentes y patrones.
La Solución: Una Aplicación Centrada en el Usuario
La solución propuesta es una aplicación centrada en el usuario diseñada para ampliar el alcance del evento y crear oportunidades adicionales de financiamiento. Se enfoca en una experiencia intuitiva y socialmente atractiva, incorporando logros, certificados digitales y stickers personalizados para redes sociales para mejorar la participación y el compromiso.
Esta aplicación no es solo una herramienta; es una puerta de entrada para aumentar la conciencia y el apoyo a una causa noble. Representa una mezcla de diseño empático y funcionalidad estratégica, con el objetivo de marcar una diferencia tangible en la vida de aquellos afectados por el cáncer y en la comunidad en su conjunto.
Relevo por la Vida: Mejorando la Participación Digital a través del Diseño Centrado en el Usuario
Introducción al Relevo por la Vida
Relevo por la Vida es un evento significativo de recaudación de fondos organizado por la Fundación FANLYC en Panamá, con el objetivo de apoyar a niños y adolescentes que luchan contra el cáncer. Este evento involucra una carrera de relevos simbólica, donde los fondos recaudados son cruciales para tratamientos y apoyo médico. Su doble enfoque en la recaudación de fondos y la concienciación sobre el cáncer, destacando especialmente la importancia del ejercicio, lo convierte en una iniciativa noble e impactante.
El Desafío con la Participación Digital
A pesar de sus objetivos loables, Relevo por la Vida enfrenta desafíos notables en su esfera digital, particularmente con su aplicación exclusiva para Android. Los problemas principales son la usabilidad y el alcance, ya que la plataforma de registro presenta obstáculos significativos. Estos incluyen un proceso de registro complejo y una falta general de conciencia sobre la aplicación, lo que lleva a una adopción limitada.
Objetivo: Redefinir la Experiencia Digital
El objetivo es diseñar una aplicación a medida para Relevo por la Vida que trascienda la mera optimización de la participación. Busca integrar funcionalidades estratégicas que no solo mejoren la experiencia del usuario sino que también amplíen el alcance del evento a nuevos participantes en todo el país, aprovechando los principios del pensamiento de diseño.
Implementación del Design Thinking
Definición del Problema e Investigación: Se realizó un análisis competitivo exhaustivo y una investigación de tendencias para comprender el panorama. Esto ayudó a identificar las personas de usuario y a desarrollar un punto de vista (POV) que guió el proceso de diseño.
Ideación y Prototipado: Utilizando un guion gráfico, mapeamos el viaje del usuario. Esto llevó a la creación de un MVP (Producto Mínimo Viable) y planes para actualizaciones futuras. Se utilizó una matriz de similitud y un dendrograma para organizar ideas y características, mientras que un gráfico de arquitectura de información delineó el diseño estructural.
Flujo e Interacción: Desarrollar flujos de tareas detallados y diagramas de flujo fue crucial para asegurar una interacción sin problemas del usuario y una progresión lógica a través de la aplicación.
Diseño y Pruebas de Usuario: El proceso de diseño involucró el desarrollo de wireframes de baja a media fidelidad, incorporando patrones de UI dentro de estos wireframes. Una parte crucial del proceso fue la evaluación heurística basada en los principios de Jakob Nielsen, asegurando la usabilidad de la aplicación.
Retroalimentación e Iteración: Se elaboró un guion para moderadores de UX para investigaciones y talleres con el fin de recopilar comentarios de los usuarios. Esta retroalimentación, junto con los resultados de las pruebas de sombra del usuario y métricas como el tiempo promedio por tarea, informaron mejoras iterativas.
Toques Finales: Se prestó atención a los aspectos estéticos, incluyendo el diseño de iconos y la creación de un Kit de UI para componentes y patrones.
La Solución: Una Aplicación Centrada en el Usuario
La solución propuesta es una aplicación centrada en el usuario diseñada para ampliar el alcance del evento y crear oportunidades adicionales de financiamiento. Se enfoca en una experiencia intuitiva y socialmente atractiva, incorporando logros, certificados digitales y stickers personalizados para redes sociales para mejorar la participación y el compromiso.
Esta aplicación no es solo una herramienta; es una puerta de entrada para aumentar la conciencia y el apoyo a una causa noble. Representa una mezcla de diseño empático y funcionalidad estratégica, con el objetivo de marcar una diferencia tangible en la vida de aquellos afectados por el cáncer y en la comunidad en su conjunto.
Otros proyectos
© Derechos de autor 2023. Todos los derechos reservados.
© Derechos de autor 2023. Todos los derechos reservados.
Disponible
Disponible