¿Quieres cambiar de idioma?
Relay for life | UX/UI Case Study
Relay for life | UX/UI Case Study
Relay for life | UX/UI Case Study
UX/UI
UX/UI
UX/UI
Relay for Life: Enhancing Digital Participation through User-Centered Design
Introduction to Relay for Life
Relay for Life is a significant fundraising event organized by the FANLYC Foundation in Panama, aimed at supporting children and adolescents battling cancer. This event involves a symbolic relay race, where funds raised are crucial for treatments and medical support. Its dual focus on fundraising and cancer awareness, particularly highlighting the importance of exercise, makes it a noble and impactful initiative.
The Challenge with Digital Participation
Despite its commendable objectives, Relay for Life faces notable challenges in its digital sphere, particularly with its Android-only application. The primary issues are usability and reach, as the registration platform presents significant obstacles. These include a complex registration process and a general lack of awareness about the application, leading to limited adoption.
Objective: Redefining the Digital Experience
The goal is to design a bespoke application for Relay for Life that transcends mere participation optimization. It aims to integrate strategic functionalities that not only enhance user experience but also broaden the event's reach to new participants nationwide, leveraging the principles of design thinking.
Implementing Design Thinking
Defining the Problem and Research:
A thorough competitive analysis and trends research were undertaken to understand the landscape. This helped in identifying user personas and developing a point of view (POV) that guided the design process.Ideation and Prototyping:
Using a storyboard, we mapped out the user journey. This led to the creation of an MVP (Minimum Viable Product) and plans for future updates. A similarity matrix and dendrogram were used for organizing ideas and features, while an information architecture graph laid out the structural design.Flow and Interaction:
Developing detailed taskflows and flowcharts was crucial to ensure seamless user interaction and a logical progression through the application.Design and User Testing:
The design process involved developing low to mid-fidelity wireframes, incorporating UI patterns within these wireframes. A crucial part of the process was the heuristic evaluation based on Jakob Nielsen’s principles, ensuring the usability of the application.Feedback and Iteration:
A UX Moderator script was crafted for research and workshops to gather user feedback. This feedback, along with user shadow testing results and metrics like average time per task, informed iterative improvements.Final Touches:
Attention was given to the aesthetic aspects, including icon design and the creation of a UI Kit for components and patterns.
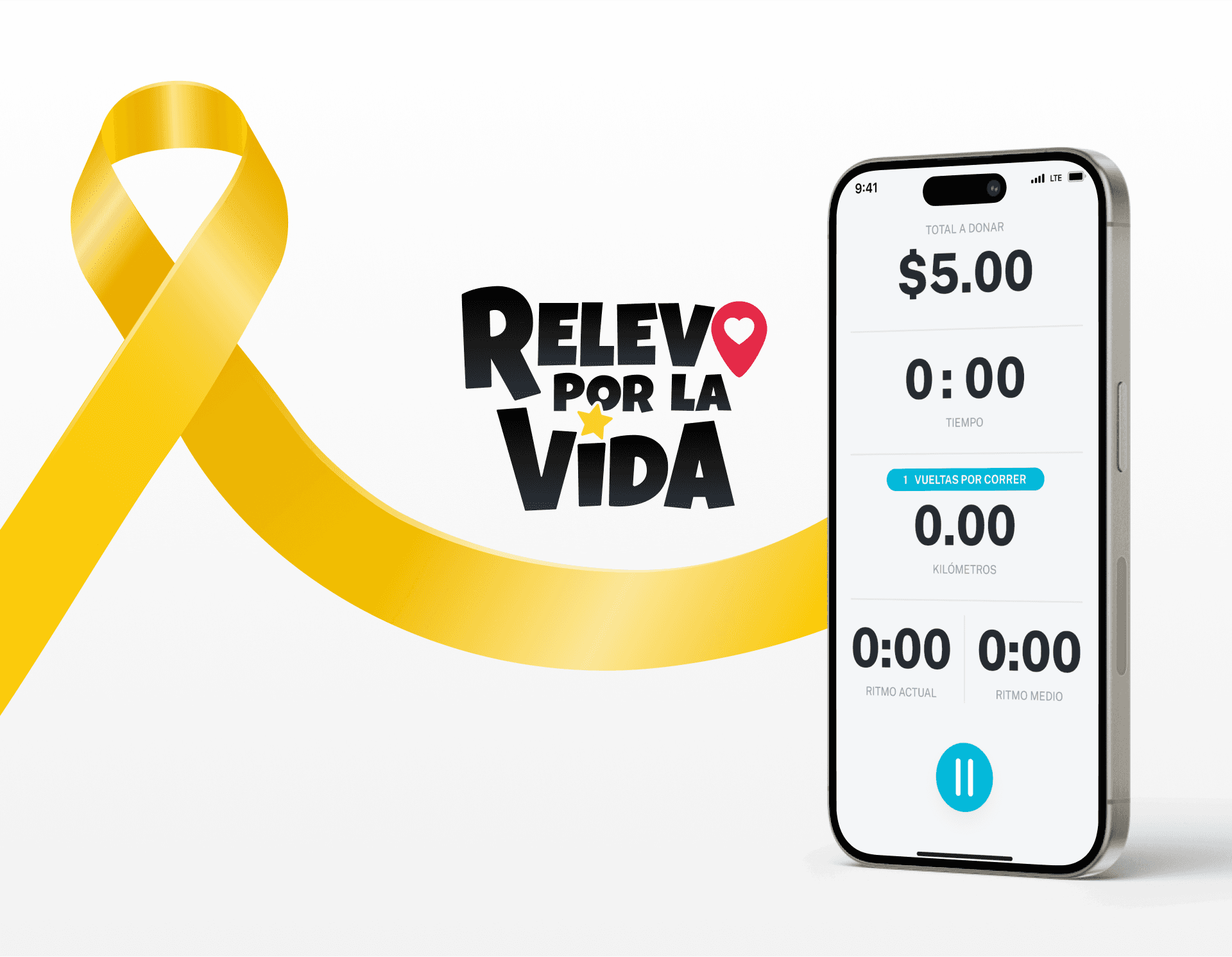
The Solution: A User-Focused App
The proposed solution is a user-centric application designed to extend the event's reach and create additional funding opportunities. It focuses on an intuitive and socially engaging experience, incorporating achievements, digital certificates, and custom stickers for social media to enhance participation and engagement.
This application is not just a tool; it's a gateway to increasing awareness and support for a noble cause. It represents a blend of empathetic design and strategic functionality, aiming to make a tangible difference in the lives of those affected by cancer and in the community as a whole.
Relay for Life: Enhancing Digital Participation through User-Centered Design
Introduction to Relay for Life
Relay for Life is a significant fundraising event organized by the FANLYC Foundation in Panama, aimed at supporting children and adolescents battling cancer. This event involves a symbolic relay race, where funds raised are crucial for treatments and medical support. Its dual focus on fundraising and cancer awareness, particularly highlighting the importance of exercise, makes it a noble and impactful initiative.
The Challenge with Digital Participation
Despite its commendable objectives, Relay for Life faces notable challenges in its digital sphere, particularly with its Android-only application. The primary issues are usability and reach, as the registration platform presents significant obstacles. These include a complex registration process and a general lack of awareness about the application, leading to limited adoption.
Objective: Redefining the Digital Experience
The goal is to design a bespoke application for Relay for Life that transcends mere participation optimization. It aims to integrate strategic functionalities that not only enhance user experience but also broaden the event's reach to new participants nationwide, leveraging the principles of design thinking.
Implementing Design Thinking
Defining the Problem and Research:
A thorough competitive analysis and trends research were undertaken to understand the landscape. This helped in identifying user personas and developing a point of view (POV) that guided the design process.Ideation and Prototyping:
Using a storyboard, we mapped out the user journey. This led to the creation of an MVP (Minimum Viable Product) and plans for future updates. A similarity matrix and dendrogram were used for organizing ideas and features, while an information architecture graph laid out the structural design.Flow and Interaction:
Developing detailed taskflows and flowcharts was crucial to ensure seamless user interaction and a logical progression through the application.Design and User Testing:
The design process involved developing low to mid-fidelity wireframes, incorporating UI patterns within these wireframes. A crucial part of the process was the heuristic evaluation based on Jakob Nielsen’s principles, ensuring the usability of the application.Feedback and Iteration:
A UX Moderator script was crafted for research and workshops to gather user feedback. This feedback, along with user shadow testing results and metrics like average time per task, informed iterative improvements.Final Touches:
Attention was given to the aesthetic aspects, including icon design and the creation of a UI Kit for components and patterns.
The Solution: A User-Focused App
The proposed solution is a user-centric application designed to extend the event's reach and create additional funding opportunities. It focuses on an intuitive and socially engaging experience, incorporating achievements, digital certificates, and custom stickers for social media to enhance participation and engagement.
This application is not just a tool; it's a gateway to increasing awareness and support for a noble cause. It represents a blend of empathetic design and strategic functionality, aiming to make a tangible difference in the lives of those affected by cancer and in the community as a whole.
Relay for Life: Enhancing Digital Participation through User-Centered Design
Introduction to Relay for Life
Relay for Life is a significant fundraising event organized by the FANLYC Foundation in Panama, aimed at supporting children and adolescents battling cancer. This event involves a symbolic relay race, where funds raised are crucial for treatments and medical support. Its dual focus on fundraising and cancer awareness, particularly highlighting the importance of exercise, makes it a noble and impactful initiative.
The Challenge with Digital Participation
Despite its commendable objectives, Relay for Life faces notable challenges in its digital sphere, particularly with its Android-only application. The primary issues are usability and reach, as the registration platform presents significant obstacles. These include a complex registration process and a general lack of awareness about the application, leading to limited adoption.
Objective: Redefining the Digital Experience
The goal is to design a bespoke application for Relay for Life that transcends mere participation optimization. It aims to integrate strategic functionalities that not only enhance user experience but also broaden the event's reach to new participants nationwide, leveraging the principles of design thinking.
Implementing Design Thinking
Defining the Problem and Research:
A thorough competitive analysis and trends research were undertaken to understand the landscape. This helped in identifying user personas and developing a point of view (POV) that guided the design process.Ideation and Prototyping:
Using a storyboard, we mapped out the user journey. This led to the creation of an MVP (Minimum Viable Product) and plans for future updates. A similarity matrix and dendrogram were used for organizing ideas and features, while an information architecture graph laid out the structural design.Flow and Interaction:
Developing detailed taskflows and flowcharts was crucial to ensure seamless user interaction and a logical progression through the application.Design and User Testing:
The design process involved developing low to mid-fidelity wireframes, incorporating UI patterns within these wireframes. A crucial part of the process was the heuristic evaluation based on Jakob Nielsen’s principles, ensuring the usability of the application.Feedback and Iteration:
A UX Moderator script was crafted for research and workshops to gather user feedback. This feedback, along with user shadow testing results and metrics like average time per task, informed iterative improvements.Final Touches:
Attention was given to the aesthetic aspects, including icon design and the creation of a UI Kit for components and patterns.
The Solution: A User-Focused App
The proposed solution is a user-centric application designed to extend the event's reach and create additional funding opportunities. It focuses on an intuitive and socially engaging experience, incorporating achievements, digital certificates, and custom stickers for social media to enhance participation and engagement.
This application is not just a tool; it's a gateway to increasing awareness and support for a noble cause. It represents a blend of empathetic design and strategic functionality, aiming to make a tangible difference in the lives of those affected by cancer and in the community as a whole.
Other Projects
© Copyright 2025. All rights Reserved.
© Copyright 2025. All rights Reserved.
Available for Work
Available for Work